Throttle COREAn intelligent way to increase app performance
jQuery throttle / debounce allows you to rate-limit your functions in multiple useful ways. Passing a delay and callback to $.throttlereturns a new function that will execute no more than once every delay milliseconds. Passing a delay and callback to $.debouncereturns a new function that will execute only once, coalescing multiple sequential calls into a single execution at either the very beginning or end.
jQuery isn’t actually required for this plugin, because nothing internal uses any jQuery methods or properties. jQuery is just used as a namespace under which these methods can exist.
Find in-depth, guidelines, tutorials and more on it's Official Documentation
Sometimes less is more!
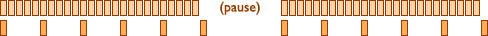
Throttling
You can pass a delay and function to $.throttleto get a new function, that when called repetitively, executes the original function (in the same context and with all arguments passed through) no more than once every delay milliseconds.


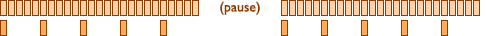
Debouncing
You can pass a delay and function to $.debounceto get a new function, that when called repetitively, executes the original function just once per “bunch” of calls, effectively coalescing multiple sequential calls into a single execution at either the beginning or end.


Usage examples
| Arguments | Description |
|---|---|
delay
|
(Number) A zero-or-greater delay in milliseconds. For event callbacks, values around 100 or 250 (or even higher) are most useful. |
no_trailing
|
(Boolean) Optional, defaults to false. If no_trailing is true, callback will only execute every `delay` milliseconds while the throttled-function is being called. If no_trailing is false or unspecified, callback will be executed one final time after the last throttled-function call. (After the throttled-function has not been called for `delay` milliseconds, the internal counter is reset) |
at_begin
|
(Boolean) Optional, defaults to false. If at_begin is false or unspecified, callback will only be executed `delay` milliseconds after the last debounced-function call. If at_begin is true, callback will be executed only at the first debounced-function call. (After the throttled-function has not been called for `delay` milliseconds, the internal counter is reset) |
callback
|
(Function) A function to be executed after delay milliseconds. The `this` context and all arguments are passed through, as-is, to `callback` when the debounced-function is executed. |
Script
$(window).scroll( $.throttle( myapp_config.throttleDelay, function (e) { /** -- insert your other scroll codes below this line -- **/ }));
