Statistics on minimal cards.
278
New Projects156
New Clients64.89 %
Conversion Rate423
Support Tickets278
New Posts156
New Comments64.89 %
Bounce Rate423
Total VisitsStatistics on minimal cards with background color.
278
New Projects156
New Clients64.89 %
Conversion Rate423
Support Tickets278
New Posts156
New Comments64.89 %
Bounce Rate423
Total Visits
Cards require a small amount of markup and classes to provide you with as much control as possible. These classes and markup are flexible though and can typically be remixed and extended with ease. For example, if your card has no flush content like images, feel free to put the .card-bodyclass on the .cardelement to consolidate your markup.

Card title
Icing powder caramels macaroon. Toffee sugar plum brownie pastry gummies jelly.
Go somewhere
Card title
Sweet halvah dragée jelly-o halvah carrot cake oat cake. Donut jujubes jelly chocolate cake marzipan chocolate chocolate bar.
Go somewhereCard title
Support card subtitle

Bear claw sesame snaps gummies chocolate.
Card title
Support card subtitle

Topping dessert marshmallow gummi bears chupa chups marzipan.
Cards support a wide variety of content, including images, text, list groups, links, and more. Mix and match multiple content types to create the card you need.

Basic
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhereList Group
Some quick example text to build on the card title and make up the bulk of the card's content.
- 7Cras justo odio
- 2Dapibus ac facilisis in
- 1Morbi leo risus
- 4Porta ac consectetur ac
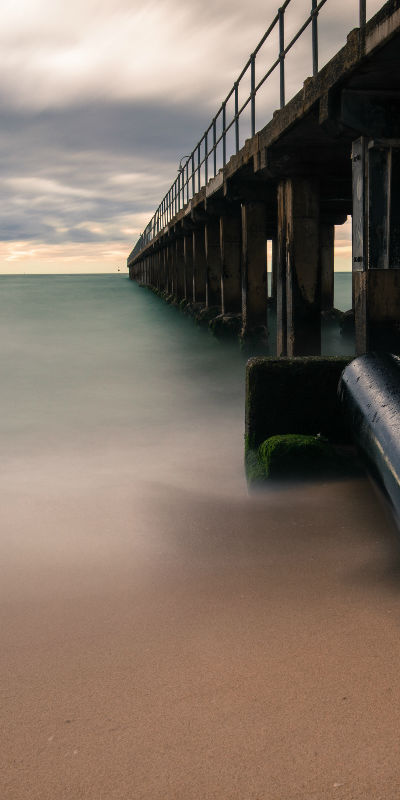
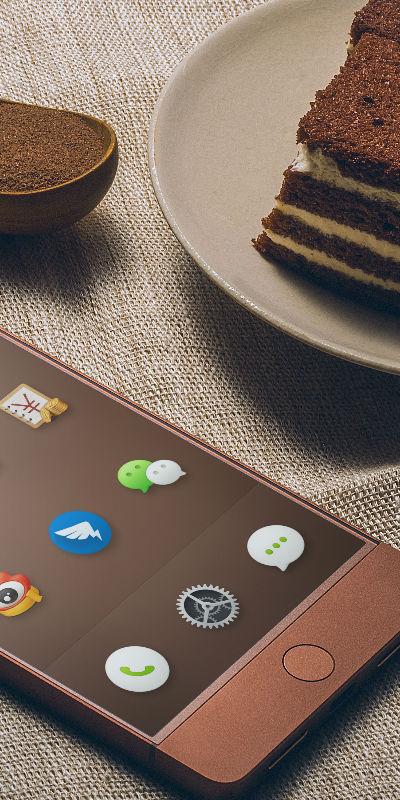
Carousel
Support card subtitle
Some quick example text to build on the card title and make up the bulk of the card's content.
Constrain the width of cards via custom CSS, our predefined grid classes, or with custom styles using our grid mixins.
Project Info
With supporting text below as a natural lead-in to additional content.
User Profile
With supporting text below as a natural lead-in to additional content.
You can quickly change the text alignment of any card—in its entirety or specific parts—with our text align classes.
Text Align Left
Gummi bears I love oat cake gingerbread donut cotton candy pie biscuit tart. Chocolate cake chocolate cake I love marzipan cookie macaroon. Tart I love I love carrot cake carrot cake chupa chups caramels. Carrot cake pastry cotton candy.
Dessert I love brownie biscuit topping I love chocolate cake gingerbread jelly beans. Chocolate cake cake cheesecake. Chocolate cake pastry macaroon.
Go somewhereText Align Center
Gummi bears I love oat cake gingerbread donut cotton candy pie biscuit tart. Chocolate cake chocolate cake I love marzipan cookie macaroon. Tart I love I love carrot cake carrot cake chupa chups caramels. Carrot cake pastry cotton candy.
Dessert I love brownie biscuit topping I love chocolate cake gingerbread jelly beans. Chocolate cake cake cheesecake. Chocolate cake pastry macaroon.
Go somewhereText Align Right
Gummi bears I love oat cake gingerbread donut cotton candy pie biscuit tart. Chocolate cake chocolate cake I love marzipan cookie macaroon. Tart I love I love carrot cake carrot cake chupa chups caramels. Carrot cake pastry cotton candy.
Dessert I love brownie biscuit topping I love chocolate cake gingerbread jelly beans. Chocolate cake cake cheesecake. Chocolate cake pastry macaroon.
Go somewhere