Documentation
Introduction
Elite Admin is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3.3.6 It utilizes all of the Bootstrap components in its design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications. Elite Admin is based on a modular design, which allows it to be easily customized and built upon. This documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Installation Guide
First of all, choose you desire folder & copy that folder and also copy that plugins folder.example : eliteadmin-inverse+ plugins (Required)+ email-template(this is optional if you want to use Email template then put otherwise not) = Enjoy your demo.
Template Structure
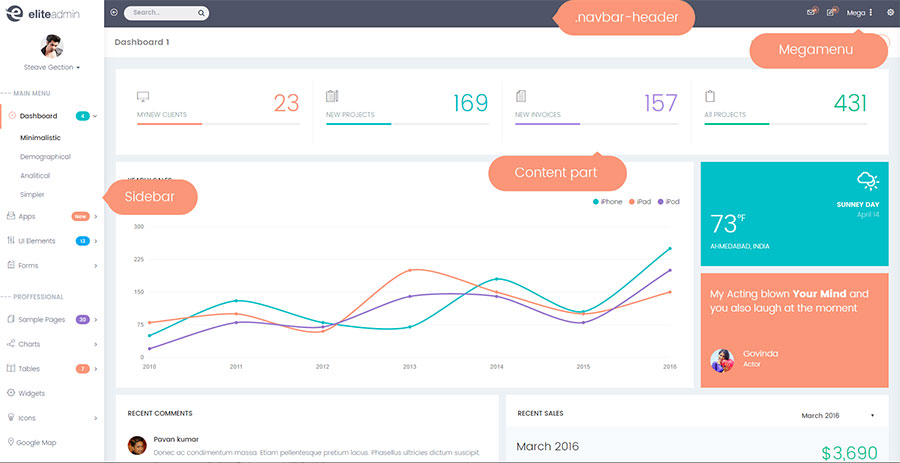
All template files have fixed structure consisting of .navbar-header, .sidebar.page-wrapper, .mega-dropdown-menu, .footer

Beginig of page
Below code is used at the beginning of all HTML pages
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" type="image/png" sizes="16x16" href="../plugins/images/favicon.png"> <title>Elite Admin - is a responsive admin template</title> <!-- Bootstrap Core CSS --> <link href="bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Menu CSS --> <link href="../plugins/bower_components/sidebar-nav/dist/sidebar-nav.min.css" rel="stylesheet"> <!-- animation CSS --> <link href="css/animate.css" rel="stylesheet"> <!-- Custom CSS --> <link href="css/style.css" rel="stylesheet"> <!-- color CSS --> <link href="css/colors/default.css" id="theme" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--></head>
Preloader (Spinner)
Below code is used for loading spinner for the template
<!-- Preloader --><div class="preloader"> <div class="cssload-speeding-wheel"></div></div>
Logo
Below code is used for (eliteadmin-inverse) logo you can change it by text or image or icon, if your image height is bigger then 60px, you need to resize your logo or give height="60" to your logo image.
<!-- Logo --> <a class="logo" href="index.html"> <!-- Logo icon image, you can use font-icon also --> <b> <!--This is dark logo icon--> <img src="../plugins/images/eliteadmin-logo.png" alt="home" class="dark-logo" /> <!--This is light logo icon--> <img src="../plugins/images/eliteadmin-logo-dark.png" alt="home" class="light-logo" /> </b> <!-- Logo text image you can use text also --> <span class="hidden-xs"> <!--This is dark logo text--> <img src="../plugins/images/eliteadmin-text.png" alt="home" class="dark-logo" /> <!--This is light logo text--> <img src="../plugins/images/eliteadmin-text-dark.png" alt="home" class="light-logo" /> </span> </a>
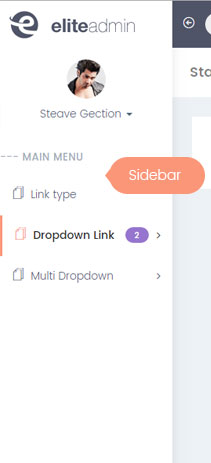
Left Sidebar menu
Below code is used for left sidebar menu
<!-- Left navbar-header --> <div class="navbar-default sidebar" role="navigation"> <div class="sidebar-nav navbar-collapse slimscrollsidebar"> <!-- .User Profile --> <div class="user-profile"> <div class="dropdown user-pro-body"> <div><img src="../plugins/images/users/varun.jpg" alt="user-img" class="img-circle"></div> <a href="#" class="dropdown-toggle u-dropdown" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Steave Gection <span class="caret"></span></a> <ul class="dropdown-menu animated flipInY"> <li><a href="#"><i class="ti-user"></i> My Profile</a></li> <li><a href="#"><i class="ti-wallet"></i> My Balance</a></li> <li><a href="#"><i class="ti-email"></i> Inbox</a></li> <li role="separator" class="divider"></li> <li><a href="#"><i class="ti-settings"></i> Account Setting</a></li> <li role="separator" class="divider"></li> <li><a href="login.html"><i class="fa fa-power-off"></i> Logout</a></li> </ul> </div> </div> <!-- .User Profile --> <ul class="nav" id="side-menu"> <li class="sidebar-search hidden-sm hidden-md hidden-lg"> <!-- / Search input-group this is only view in mobile--> <div class="input-group custom-search-form"> <input type="text" class="form-control" placeholder="Search..."> <span class="input-group-btn"> <button class="btn btn-default" type="button"> <i class="fa fa-search"></i> </button> </span> </div> <!-- /input-group --> </li> <li class="nav-small-cap m-t-10">--- Main Menu</li> <li><a href="javascript:void(0)" class="waves-effect"><i data-icon="" class="linea-icon linea-basic fa-fw"></i> <span class="hide-menu">Link type </span></a> </li> <li> <a href="javascript:void(0)" class="waves-effect active"><i data-icon="" class="linea-icon linea-basic fa-fw"></i> <span class="hide-menu">Dropdown Link<span class="fa arrow"></span><span class="label label-rouded label-purple pull-right">2</span></span></a> <ul class="nav nav-second-level"> <li><a href="javascript:void(0)">Link one</a></li> <li><a href="javascript:void(0)">Link Two</a></li> </ul> </li> <li> <a href="javascript:void(0)" class="waves-effect"><i data-icon="" class="linea-icon linea-basic fa-fw"></i> <span class="hide-menu">Multi Dropdown<span class="fa arrow"></span></span></a> <ul class="nav nav-second-level"> <li> <a href="javascript:void(0)">Second Level Item</a> </li> <li> <a href="javascript:void(0)">Second Level Item</a> </li> <li> <a href="javascript:void(0)" class="waves-effect">Third Level <span class="fa arrow"></span></a> <ul class="nav nav-third-level"> <li> <a href="javascript:void(0)">Third Level Item</a> </li> <li> <a href="javascript:void(0)">Third Level Item</a> </li> <li> <a href="javascript:void(0)">Third Level Item</a> </li> <li> <a href="javascript:void(0)">Third Level Item</a> </li> </ul> </li> </ul> </li> </ul> </div> </div> <!-- Left navbar-header end -->

Page content, right sidebar and footer
Below code is used for content, right sidebar and footer in all pages
<!-- Page Content --> <div id="page-wrapper"> <div class="container-fluid"> <div class="row bg-title"> <!-- .page title --> <div class="col-lg-3 col-md-4 col-sm-4 col-xs-12"> <h4 class="page-title">Starter Page</h4> </div> <!-- /.page title --> <!-- .breadcrumb --> <div class="col-lg-9 col-sm-8 col-md-8 col-xs-12"> <ol class="breadcrumb"> <li><a href="#">Dashboard</a></li> <li class="active">Starter Page</li> </ol> </div> <!-- /.breadcrumb --> </div> <!-- .Your content row --> <div class="row"> <div class="col-md-12"> <div class="white-box"> <h3 class="box-title">Blank Starter page</h3> </div> </div> </div> <!-- /.Your content row --> <!-- .right-sidebar --> <div class="right-sidebar"> <div class="slimscrollright"> <div class="rpanel-title"> Service Panel <span><i class="ti-close right-side-toggle"></i></span> </div> <div class="r-panel-body"> </div> </div> </div> <!-- /.right-sidebar --> </div> <!-- /.container-fluid --> <footer class="footer text-center"> 2017 © Elite Admin brought to you by themedesigner.in </footer> </div> <!-- /#page-wrapper -->
Theme setting in (custom.js)
Below js code is used for theme setting , fix header , fix sidebar , toggle sidebar and right sidebar open close.
// Theme settings //Open-Close-right sidebar $(".right-side-toggle").click(function () { $(".right-sidebar").slideDown(50); $(".right-sidebar").toggleClass("shw-rside"); // Fix header $(".fxhdr").click(function () { $("body").toggleClass("fix-header"); }); // Fix sidebar $(".fxsdr").click(function () { $("body").toggleClass("fix-sidebar"); }); // Service panel js if ($("body").hasClass("fix-header")) { $('.fxhdr').attr('checked', true); } else { $('.fxhdr').attr('checked', false); } if ($("body").hasClass("fix-sidebar")) { $('.fxsdr').attr('checked', true); } else { $('.fxsdr').attr('checked', false); } });
Custom js for sidebar navigation on window resize and set min height to page wrapper
Below js code is used for sidebar open close, changing view in all device code and toggle sidebar.
//Loads the correct sidebar on window load, //collapses the sidebar on window resize. // Sets the min-height of #page-wrapper to window size $(function () { $(window).bind("load resize", function () { topOffset = 60; width = (this.window.innerWidth >0) ? this.window.innerWidth : this.screen.width; if (width < 768) { $('div.navbar-collapse').addClass('collapse'); topOffset = 100; // 2-row-menu } else { $('div.navbar-collapse').removeClass('collapse'); } height = ((this.window.innerHeight >0) ? this.window.innerHeight : this.screen.height) - 1; height = height - topOffset; if (height < 1) height = 1; if (height >topOffset) { $("#page-wrapper").css("min-height", (height) + "px"); } }); var url = window.location; var element = $('ul.nav a').filter(function () { return this.href == url || url.href.indexOf(this.href) == 0; }).addClass('active').parent().parent().addClass('in').parent(); if (element.is('li')) { element.addClass('active'); } });
Font family
Change the font family of whole template by simply change the google font link, just change in variable.less file
@import url(https://fonts.googleapis.com/css?family=Poppins:400,500,300,600,700);@basefont1:'Poppins', sans-serif;;
Css
We made five different less files for customization.
variable.less (this less include all variables of the template)eliteadmin.less (this less include all general elements)pages.less( this less include for the different pages)widget.less( this less include for the core apps of the pages)responsive.less( this less include for responsive layout of the template)
Horizontal menu
for horizontal menu we have made two demos on with the box layout and one with the fullwidth layout
Starter kit page ( Create new page )
You can start your project with starter-page.html , in that page all the unnecessary script and html code is removed, so you can start with the new page.
Helper Classes
we make classes to help you in your developement process, and make it fast. checkout the below link for the helper classes
click for the Utility ClassesStructure
HTML ├── │ └── Eliteadmin/ │ └── Css │ └── All Css files │ └── Js │ └── All Js files │ └── Less │ └── All Less files │ └── Bootstrap │ └── Bootstrap 3.3.6 files │ └── All Html Pages │ │ └── Plugins/ │ └── bower_component │ └── All Required plugins files │ └── Images │ └── All Theme Images └──
Html Structure
<body> <!-- Preloader --> <div class="preloader"> <div class="cssload-speeding-wheel"></div> </div> <!-- End Preloader --><!-- Wrapper --> <div id="wrapper"> <!-- Top Section --> <nav class="navbar navbar-default navbar-static-top"> <!-- Your Logo --> <div class="top-left-part"> <a href="index.html" class="logo"> ... </a> </div> <!-- End Your Logo --> </nav> <!-- Top Section End --><!-- Left Navigation --> <div class="navbar-default sidebar slimscroll"> </div> <!-- Left Navigation End --><!-- Main Content --><!-- Start Page wrapper --> <div class="page-wrapper"> <!-- Start Container --> <div class="container-fluid"> ... </div> <!-- End container --> </div> <!-- End Page wrapper --><!-- footer --> <footer class="footer text-center"> 2017 © Eliteadmin brought to you by themedesigner.in </footer> <!-- End footer --> </div> <!-- End Wrapper --> </body> </html>
For Colors
Just replce the<!-- color CSS -->
<link href="css/colors/default.css" id="theme" rel="stylesheet">
<link href="css/colors/green.css" id="theme" rel="stylesheet">
<link href="css/colors/gray.css" id="theme" rel="stylesheet">
<link href="css/colors/blue.css" id="theme" rel="stylesheet">
<link href="css/colors/purple.css" id="theme" rel="stylesheet">
<link href="css/colors/megna.css" id="theme" rel="stylesheet">
For Layout
just use following code to get desire layoutFor Get fixed headerput this
.fix-headerclass to the body tag.For Get fixed sidebarput this
.fix-sidebarclass to the body tag.Thats it!!!
Less - Css
| File | Description |
|---|---|
bootstrap.css
|
I use the bootstrap v3.3.6. you can update bootstrapversion any time |
spinners.css/spinners.css
|
This file is has preloader css. |
eliteadmin.less/eliteadmin.css
|
This file is has all the classes for the template. |
variable.less/variable.css
|
This file is has all the predefine classes for the template. |
sidebar-nav.less/sidebar-nav.css
|
this file content sidebar-nav for css. |
widgets.less/widgets.css
|
This file contains the styles for all the components, ui elements, and some other parts of the theme. |
responsive.less/responsive.css
|
This file is containing the styles related to responsiveness support. |
Js Files
| File | Description |
|---|---|
jquery.js, bootstrap.js, jquery.slimscroll
|
These files are used at main files of the theme. and nicescroll is for sidebarscroll |
custom.js
|
This is a main function js file. it contain sidebar and other basic js |
sidebar-nav.js
|
This file contains sidebarnavigation js |
wave.js
|
This is for wave effects on buttons and other elements |
Creadits
- Bootstrap
- Jquery
- Font-Awesome
- Sweet-Alert
- Nestable
- Nicescroll
- Full Calendar
- Form Validator
- Bootstrap-timepicker
- Bootstrap Colorpicker
- Multi-select
- Select2
- Wysihtml5
- Datatables
- Morris
- Chartjs
- Sparkline
- Gmaps
- Vector Maps
- Pexels (images)
- Flot-charts
- Custombox
- Owl carousel
- Themify-icons
- Weather icons
- Switchery
- Bootstrap select
- Wysiwig Editor
- Bootstrap tables
- Chartist chart
Support
If you need any help or feel any query don't hasitate just mail me (with licence key) on niravjoshi87@gmail.com, iwould love to help you, Once again thanks for the purchasing myadmin template, i hope you enjoy it. Thanks