Cards
Card Content
Mix and match multiple content types to create the card you need, or throw everything in there. Shown below are image styles, blocks, buttons, text styles, and a list group—all wrapped in a fixed-width card.

Card title
Card subtitle
Some quick example text to build on the card title and make up the bulk of the card's content.
Button- List group item one
- List group item two
Header and Footer
Add an optional header and/or footer within a card. Card headers can also be styled by adding .card-headerto heading elements.
Special title treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereSpecial title treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereQuote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Image & Positions
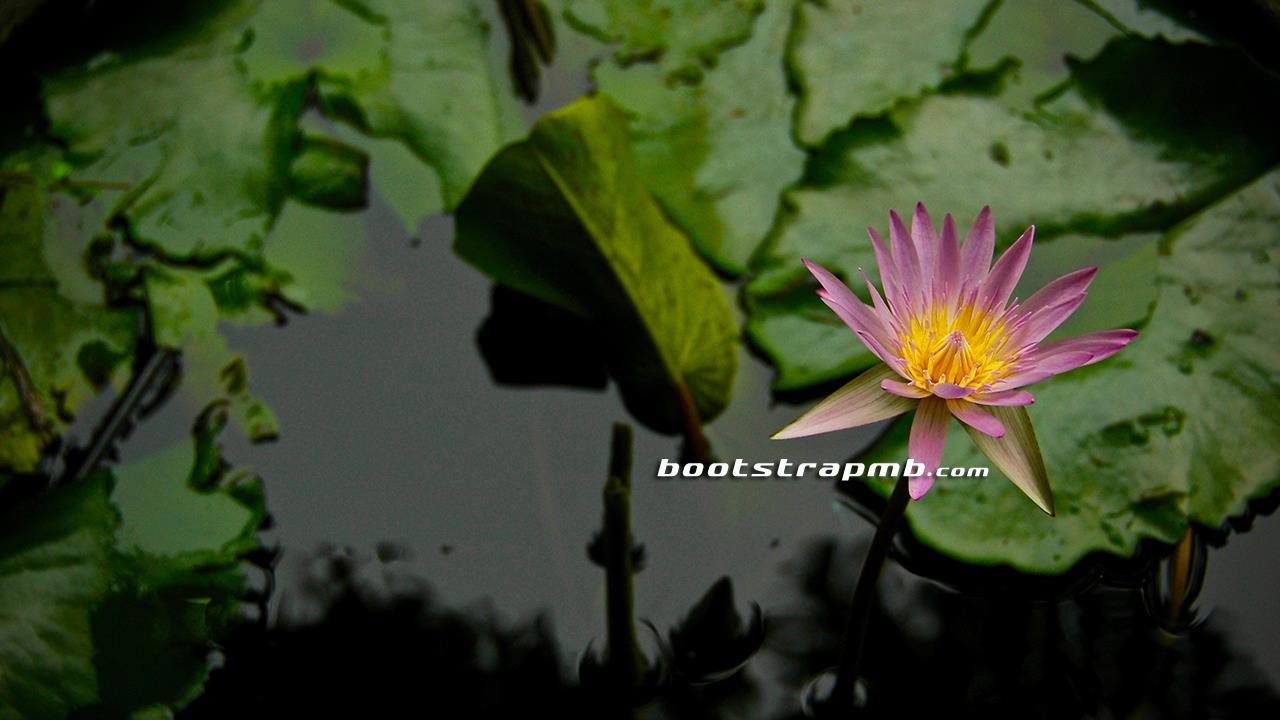
.card-img-topplaces an image to the top of the card. Similarly use .card-img-bottomto align image to the bottom of the card.

Image top
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Last updated 3 mins ago
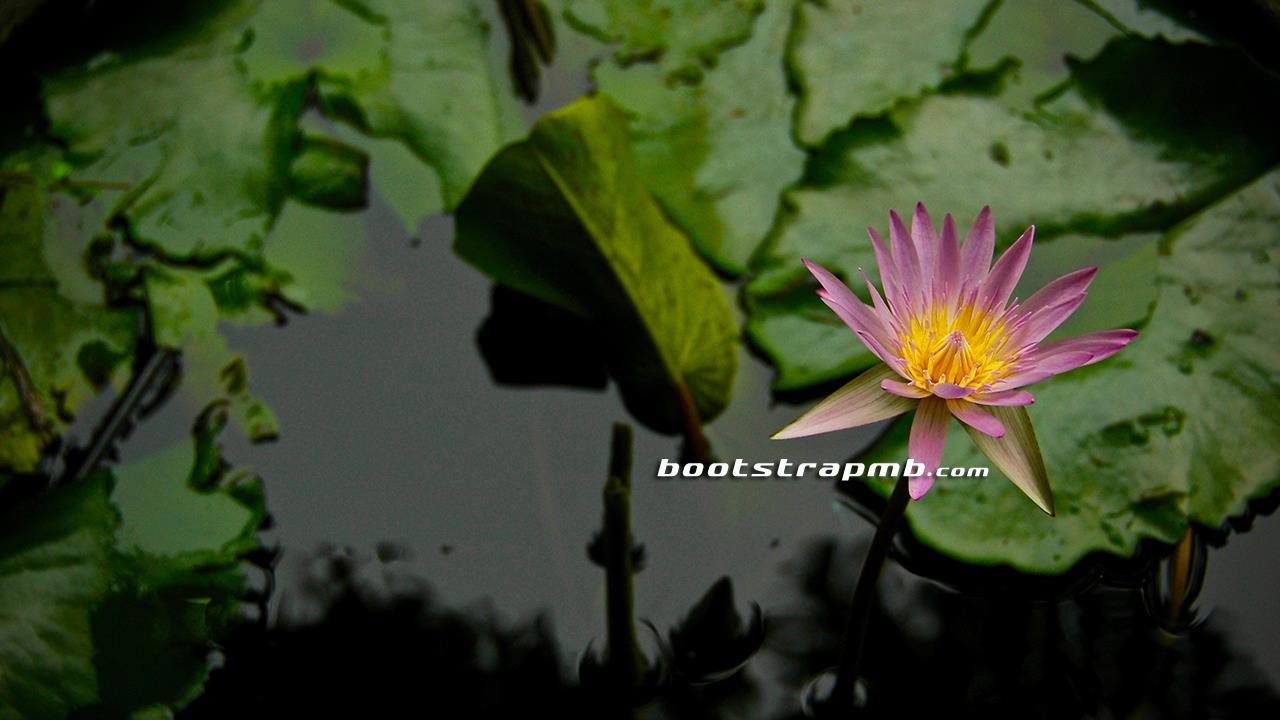
Image bottom
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Last updated 3 mins ago

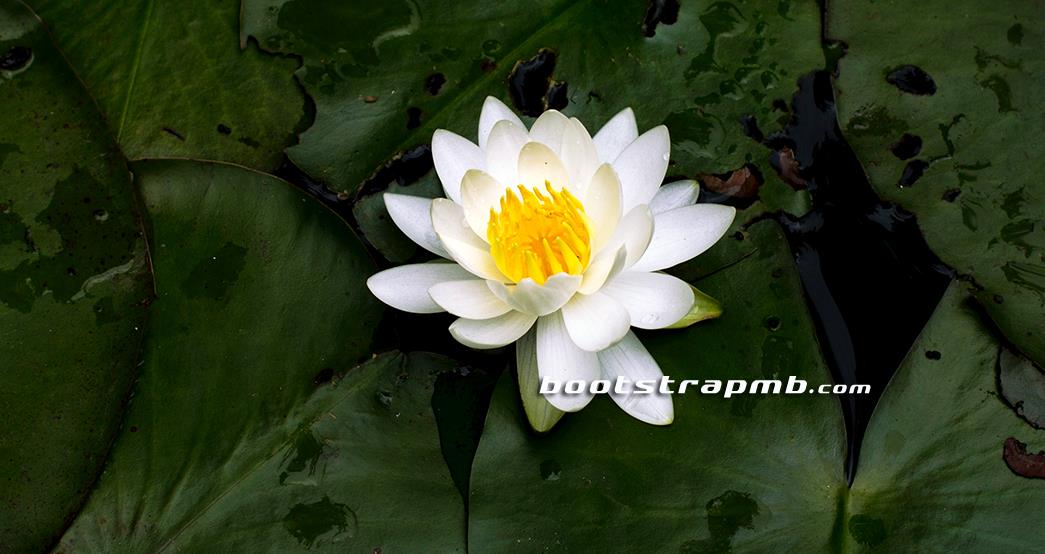
Image Overlays
Turn an image into a card background and overlay your card’s text. Depending on the image, you may or may not need additional styles or utilities.
Navigation
Add some navigation to a card’s header (or block) with Bootstrap’s nav components.
Card with Basic Nav
With supporting text below as a natural lead-in to additional content.
Go somewhereCard with Nav Tabs
With supporting text below as a natural lead-in to additional content.
Go somewhereCard with Nav Pills
With supporting text below as a natural lead-in to additional content.
Go somewhereCard Groups
Use card groups to render cards as a single, attached element with equal width and height columns. Card groups use display: flex; to achieve their uniform sizing.

Card One
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Last updated 3 mins ago

Card Two
This card has supporting text below as a natural lead-in to additional content.
Last updated 3 mins ago

Card Three
This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.
Last updated 3 mins ago
Cards Background
Use text and background utilities to change the appearance of a card.
Primary Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Secondary Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Success Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Danger Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Warning Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Info Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Light Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Dark Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Card Outline
Use border utilities to change just the border-color of a card.
Primary Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Secondary Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Success Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Danger Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Warning Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Info Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Light Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Dark Card
Some quick example text to build on the card title and make up the bulk of the card's content.
Card with action
Add as many actions in a card header. Add .card-header-actionin .card-header. Given actions are for fullscreen, refresh, close, collapse and dropdown.
Special Title Treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereCard Header
Special Title Treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereCard Header
Special Title Treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereAction in Card Body
Instead of card header you can also add close action inside card-body.
With supporting text below as a natural lead-in to additional content.
Go somewhereCard with shadow
Use shadow utilities to add shadow static & on hover to a card.
Special Title Treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereCard with table
Card with table
| # | Username | Role |
|---|---|---|
| 1 | Brincker123 | admin |
| 2 | Hay123 | member |
Card with icons
Card with icon
Some quick example text to build on the card title and make up the bulk of the card's content.
Card with badge
Card with badge
Some quick example text to build on the card title and make up the bulk of the card's content.
Card with subheading
Card with icon sub heading
Some quick example text to build on the card title and make up the bulk of the card's content.
Card with Image Carousel
A card can have carousel within image parent.


Some quick example text to build on the card title and make up the bulk of the card's content.