Documentation
Introduction
- Prince Admin is a popular open source WebApp template for admin dashboards and control panels.
- Prince Admin template built with HTML 5, BOOTSTRAP 4, SCSS, CSS, JQUERY.
- Prince Admin is based on a modular design, which allows it to be easily customized and built upon.
- It's provide modern and flat user interface design which is easy to use and a fully responsive layout.
- This documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Installation Guide
- Download and install the latest Node.jsfrom its web site.
- Download and install the latest Gitfrom its web site.
- Open your console application (Terminal, Command Prompt etc.), run the following command and wait for it to finish:
- npm install -g bower
- Run the following command :
- npm install grunt-npm-install
- Unzip the zip file that you have downloaded from Themeforest (prince.zip).
- Extract the contents of the zip file (prince.zip) into a folder that you will work within.
- Open your console application (Terminal, Command Prompt etc.), navigate into your work folder, run the following command. This node modules directory inside your work folder.
- npm install
- Run the following command :
- bower install
- While still in your work folder, run the following command for scss in the console application :
- grunt sass:watch
- Run the following command for all CSS minify in the console application :
- grunt cssmin
- Run the following command for all js minify in the console application :
- grunt minify
- Thank you for installing now start Prince you will be able to navigate through the template.
Template Structure
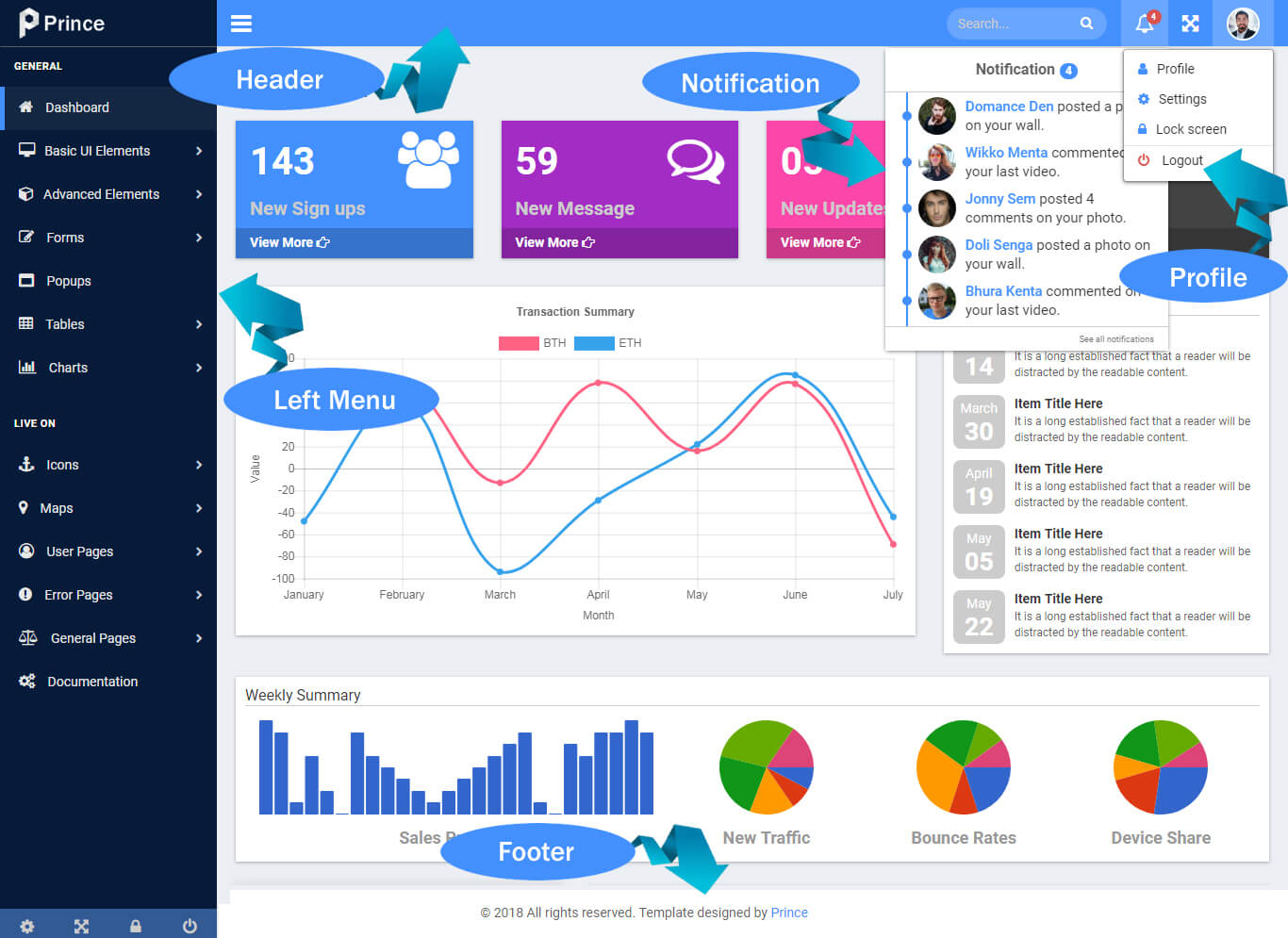
All template files have fixed structure Left Menu , Header , Notification , Profile , Content Part , Footer

Beginig of page
HTML code of page head shown below:
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <meta name="description" content="bootstrap default admin template"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Documentation | Prince Admin Template</title> <!-- Favicons --> <!-- Start global css --> <link rel="stylesheet" href="../../assets/global/plugins/Waves/dist/waves.min.css"/> <link rel="stylesheet" href="../../assets/global/plugins/bootstrap/dist/css/bootstrap.min.css"/> <link rel="stylesheet" href="../../assets/icons_fonts/font-awesome/css/font-awesome.min.css"/> <!-- End global css --> <!-- Start page plugin css --> <!-- End page plugin css --> <!-- Start template global css --> <link href="../../assets/global/css/components.min.css" type="text/css" rel="stylesheet"/> <!-- End template global css --> <!-- Start layout css --> <link rel="stylesheet" href="../../assets/layouts/layouts_left_icon_menu/left_icon_menu_layout.min.css"/> <!-- End layout css --> <!-- Start favicon ico --> <link rel="icon" href="../../assets/favicon/prince.ico" type="image/x-icon"/> <link rel="icon" type="image/png" sizes="192x192" href="../../assets/favicon/prince-192x192.png"> <link rel="apple-touch-icon" sizes="180x180" href="../../assets/favicon/prince-180x180.png"> <!-- End favicon ico --></head>
Page Loader
Below code is used for loading spinner for the template
<!-- Start Loader --><div class="page-loader"> <div class="preloader loading"> <span class="slice"></span> <span class="slice"></span> <span class="slice"></span> <span class="slice"></span> <span class="slice"></span> <span class="slice"></span> </div></div><!-- End Loader -->
Scroll Top
Below code is used for Scroll top for the template
<!-- Start Scroll Top --><a href="javascript:" id="scroll" style="display: none;"><span></span></a><!-- End Scroll Top -->
Prince Logo
Below code is used for logo you can change it by text or image.
<a href="index.html" class="medium-logo"> <img src="../../assets/global/images/prince_logo.png" alt="medium-logo"></a><a href="index.html" class="small-logo"> <img src="../../assets/global/images/prince_logo2.png" alt="small-logo"></a>
Left menu
Below code is used for Left menu for the template
<div class="col-md-3 left_color"> <div class="left_color scroll-view"> <div class="navbar nav_title"> <a href="index.html" class="medium-logo"> <img src="../../assets/global/images/prince_logo.png" alt="medium-logo"> </a> <a href="index.html" class="small-logo"> <img src="../../assets/global/images/prince_logo2.png" alt="small-logo"> </a> </div> <div class="clearfix"></div> <!-- sidebar menu --> <div id="sidebar-menu" class="main_menu_side hidden-print main_menu"> <div class="menu_section"> <h3>General</h3> <ul class="nav side-menu"> <li><a class="waves-effect waves-light" href="index.php"><i class="fa fa-home"></i> Dashboard</a></li> <li><a class="waves-effect waves-light"><i class="fa fa-desktop"></i>Basic UI Elements <span class="fa fa-chevron-right"></span></a> <ul class="nav child_menu"> <li> <a class="waves-effect waves-light" href="accordions.php">Accordions</a></li> - </ul> </li> </ul> </div> </div> <!-- /sidebar menu --> <!-- /menu footer buttons --> <div class="sidebar-footer hidden-small"> <a data-toggle="tooltip" data-placement="top" title="Settings"> <span class="fa fa-cog" aria-hidden="true"></span> </a> <a class="toggle-fullscreen" data-toggle="tooltip" data-placement="top" title="FullScreen"> <span class="fa fa-arrows-alt" aria-hidden="true"></span> </a> <a data-toggle="tooltip" data-placement="top" title="Lock"> <span class="fa fa-lock" aria-hidden="true"></span> </a> <a data-toggle="tooltip" data-placement="top" title="Logout" href="login.html"> <span class="fa fa-power-off" aria-hidden="true"></span> </a> </div> <!-- /menu footer buttons --> </div></div>
Footer
Footer has default and sticky style. HTML code of default footer is as shown below:
<!-- Start Footer Section --> <footer class="footer"> © 2018 All rights reserved. Template designed by <a class="text-primary" href="javascript:">Prince</a> </footer><!-- End Footer Section -->
Breadcrumb
You can use page title and page path below code:
<div class="page-main-header"> <!-- Page Title --> <h2 class="page-name-title">Blank</h2> <!-- Breadcrumb --> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li class="text-info">Components</li> <li class="active">Blank</li> </ol></div>
End Of Page (Plugins and javascripts)
Plugin and javascript files loaded at the end of page.
<!-- Start core js --><script src="../../assets/global/plugins/jquery/dist/jquery.min.js"></script><script src="../../assets/global/plugins/bootstrap/dist/js/bootstrap.min.js"></script><script src="../../assets/global/plugins/Waves/dist/waves.min.js"></script><script src="../../assets/global/plugins/screenfull.js/dist/screenfull.min.js"></script><script src="../../assets/global/plugins/jquery-slimscroll/jquery.slimscroll.js"></script><!-- Start core javascript --><!-- Start global js --><script src="../../assets/global/js/left-icon-menu.min.js"></script><!-- End global js --><!-- Start page plugin js --><!-- End page plugin js --><!-- Start page js --><!-- End page js --></body>
Font family
Change the font family of whole template by simply change the google font link.
@import url("https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700");
Css
We made different SCSS files for customization.
_variables.scss (this scss include all variables of the template)_mixin.scss (this scss include all browser support css of the template)components.scss (this scss include all file path of the template)_documentation.scss (this scss include pages css of the template)
Change Theme Color
You can change theme color eash below code change.
Start command "grunt sass:watch" then open _variables.scss file Change color code of$main-site-color: #4390ff !default;
Html Structure
You can use that html structure.
<div class="container body"> <div class="main_container"> //Left Menu <!-- Start Contain Section --> <div class="container-fluid right_color"> <div class="page-main-header"> <!-- Page Title --> <h2 class="page-name-title">Blank</h2> <!-- Breadcrumb --> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li class="text-info">General Pages</li> <li class="active">Blank</li> </ol> </div> <div class="contain-section"> <div class="contain-inner-section"> <!-- Start container --> <div class="row"> //Page contain </div> </div> </div> </div> <!-- End Contain Section --></div></div>
Css code Comment
You can easy to get css with comment like below:
/*---------------------------Start button---------------------------*/ .btn{ margin-bottom: 8px; }/*---------------------------End button---------------------------*/
Structure
You can show folder structure below:
HTML ├── │ └── prince/ │ └── admin-default/ │ └── admin_top_menu/ │ └── All Pages Files │ └── assets/ │ └── global/ │ └── All Files like css,fonts,images,js │ └── plugins/ │ └── All Required bower plugins files │ └── sass/ │ └── global/ │ └── css/ │ └── components/ │ └── All pages scss file │ └── _variables.scss │ └── All variables of SCSS │ └── components.scss │ └── All Pages file define here │ └──
Creadits
Below is the list of plugins used in Prince admin template.
Support
Once again, thanks for the purchasing Prince Admin template, If you need any help or feel any query Our support is always ready to help you. just mail me with licence key on atri43theme@gmail.comor ask any questions @ our support desk.