Roboto 2.0
The standard font Material Design uses is Roboto. We have included the font files with our framework.
We bundle our framework with the latest iteration of Roboto Google has released. It comes with 5 different font weights you can use: 200, 300, 400, 500, 600.
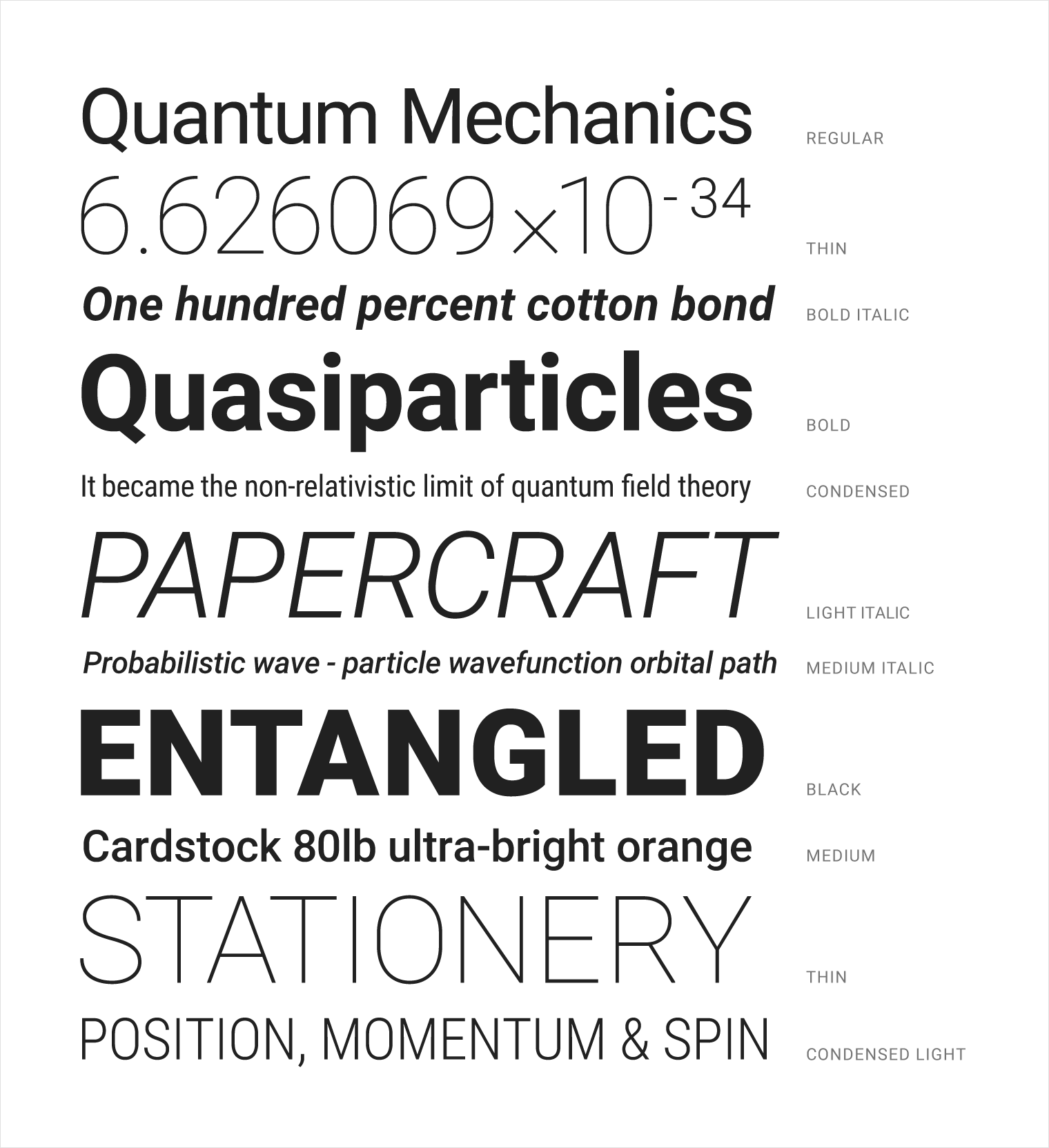
Here is an image from Google's Roboto Specimen document displaying the different font weights.

Headers
We provide some basic styling on header tags. In the example, you can see the the 6 header tags' different sizes.
Heading h1
Heading h2
Heading h3
Heading h4
Heading h5
Heading h6
Flow Text
To use flow-text on a body of text, simply just add the class flow-textto a tag, see the code blow.
To see Flow Text in action, slowly resize your browser and watch the size of this text body change! Use the button above to toggle off/on flow-text to see the difference!
Blockquotes
Blockquotes are mainly used to give emphasis to a quote or citation. You can also use these for some extra text hierarchy and emphasis.
The people who are crazy enough to think they can change the world
Are the ones who do.
- Steve Jobs
Paragraph
This is a paragraph. Paragraphs are preset with a font size, line height and spacing to match the overall vertical rhythm. To show what a paragraph looks like this needs a little more content so, did you know that there are storms occurring on Jupiter that are larger than the Earth? Pretty cool. Wrap strong around type to make it bold!. You can also use em to italicizeyour words.